序言:
为了更好的帮助各位开发者优化内容作品的基础体验,本专题将尝试分析罗布乐思/Roblox上的优秀游戏作品,从用户体验、用户界面设计(UX\UI)着手,用一些具体的案例说明如何设计才能让玩家获得较好的体验!
什么叫做UX?
UX(User Experience ,用户体验)是一门特别的设计学科,围绕着终端用户的心理及其行为,思维过程和技巧能力展开,目的是确保整个产品体验流程能够符合用户的习惯。用户体验设计伴随着对用户行为、思维模式的研究,并且和数据收集、设计迭代、真实用户的多种测试相结合开展。
什么叫做UI?
UI (User interface,用户界面)是一种视觉组件系统,帮助用户导航,查找信息,找到所需的内容,允许用户与游戏故事进行交互(叙述)并闯入游戏空间(打破第四堵墙)。
了解你的玩家:
为了设计出更加迎合目标玩家的图片,充分了解目标对象的属性犹为重要!
一些关于罗布乐思玩家属性:
-
罗布乐思的玩家以青少年为主
-
青少年玩家有较强烈的探索、求知欲望
-
青少年玩家更容易被色彩鲜艳的画面所吸引
设计理念:
作为创作者,设计用户体验、用户界面时首先应该考虑的是:
整个操作体验流程是否简单流畅。
因为玩家(尤其是青少年)是没有耐心花大量时间去适应繁琐的操作流程的,他们想要的是直观易懂的界面,帮助他们快速直接进入游戏的主要进程。
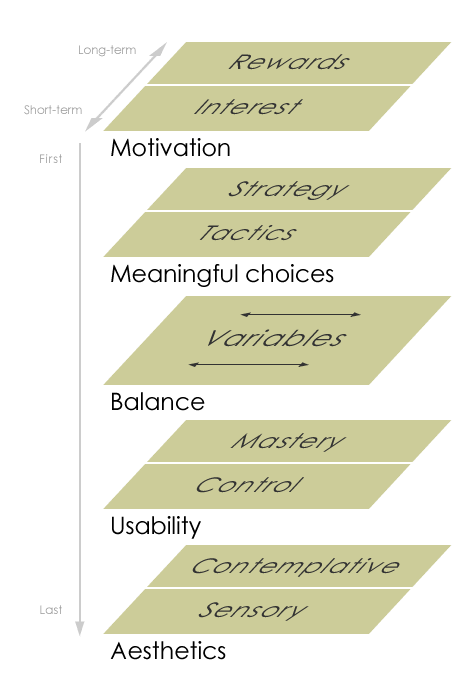
如果没有头绪,不妨参考以下的一个设计模型:
以上的游戏设计框架模型由John Ferra,(Vanguard的用户体验设计师、Megazoid Games创意总监)基于Jesse James Garrett(Adaptive Path创办人)的《The Elements of User Experience》一书提出,他认为创造者可以从以下维度入手,创造一个引人入胜的游戏世界:
-
了解动机:
充分了解玩家的身份和游戏的目标,利用奖励维持玩家对体验的兴趣。 -
有效选择:
定义机制规则,设计不同的策略战术,带有不确定性的选择项。 -
平衡设置:
设置适度的挑战性,但不打破公平和平衡,恰到好处的变量 -
易用性:
令玩家充分感知体验,理解自身为何获胜/失败,强化掌控感,最终能够精通游戏 -
美学考究:
设计直接的感官体验——图像、触觉、音乐!设计合理的游戏基调——幽默、严肃还是傻瓜式?
基于以上的思路,尝试去做游戏体验和界面设计,那么你将会事半功倍!
回到罗布乐思上,和游戏体验及游戏界面强相关的主要有两个部分:
第一部分:图标和广告图
图标和广告图是玩家接触作品时首先看到的内容,相当于作品的“门户”。
因此开发者需要思考一个问题:如何才能吸引玩家的注意,同时在玩家第一眼看到图标或者广告图,能够产生点击的欲望?
一般而言,在图标和广告图中,你应该清晰的展示游戏的名称以及游戏相关的内容。
第二部分:用户交互界面
用户界面具体该包含什么内容?无论是玩家还是创作者,一般首先想到的会是这些:
- 用户信息界面:个人信息面板、排行榜、教程、进度数据及奖励明细
- 游玩前的界面:各种选项设置-如角色选择、武器、载具、路线等等
- 游玩的界面:实际游玩过程的实机画面
- 游玩后的界面:关卡结算数据、游戏结束界面、提示窗口等等。
案例分析:
罗布乐思上不乏优秀的游戏UX/UI设计,以下列举一些案例作为参考:
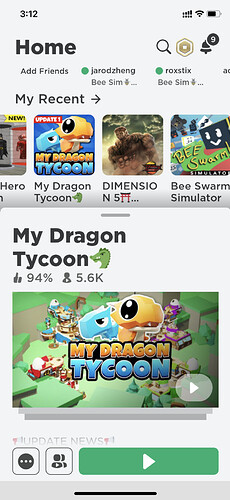
My Dragon Tycoon
创建时间:2021/1/25 累计访问量:3110万 收藏人数:196092 好评率:94%
图标广告图

电脑端
移动端
通过观察My Dragon Tycoon案例,我们不难总结出它获得成功的关键因素:
- 主视觉:采用了可爱的卡通恐龙作为主视觉形象,渲染精度高。
- 颜色:运用了高饱和、高对比度的颜色,整体画面的颜色十分协调自然。
- 文字:采用了和卡通恐龙风格对口的文字,利用描边和渐变叠加的效果突出文字主题。
- 内容:通过文字描述加上游戏内的形象合理布局排版,清晰地告知玩家游戏的玩法特点。
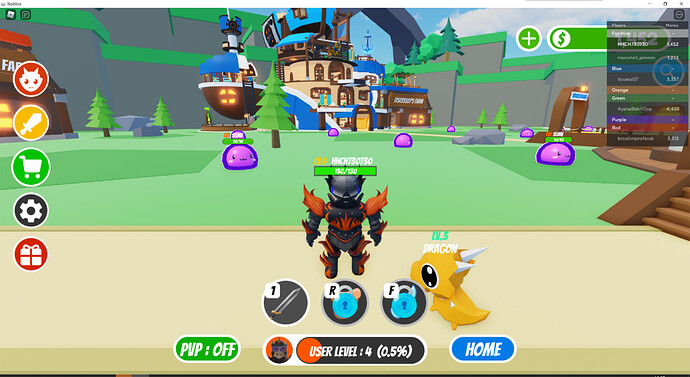
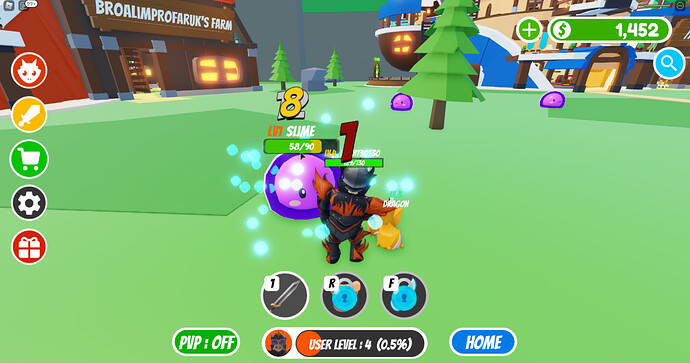
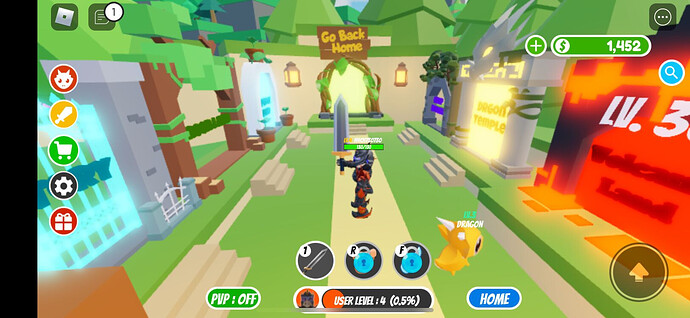
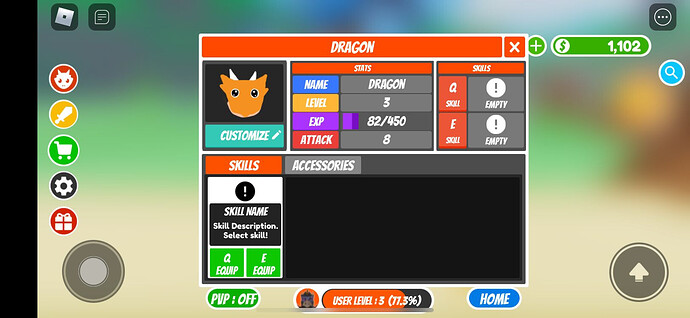
用户交互界面
电脑端
移动端
通过观察,我们可以看出在这几个方面,My Dragon Tycoon 做的比较好:
- 界面:排版布局有条理,移动和电脑端都保持高度一致,缩放UI的同时避免和移动、跳跃按钮区域重叠。功能按钮居左纵向排列、技能状态水平居中排列,层级简单触手可及,玩家可以便捷快速地找到需要的功能
- 色彩:利用高饱和、高对比度的色相、描边对各个功能做了区分,简约同时又直观。
- 文字:采用了风格化的英文字体,和系统字体有一个明显的区分,特色让玩家过目不忘。
- 图形设计:圆方结合,让整个界面菜单看起来活泼生动。
- 数值显示:击打怪物时会弹出伤害数值,直观的强化了打击感。
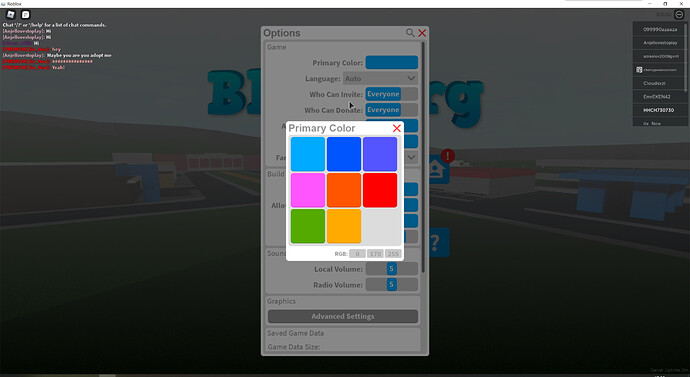
- 浏览辅助:玩家打开具体的菜单时,背景会做一个模糊处理,帮助玩家更加集中注意力浏览菜单内容。
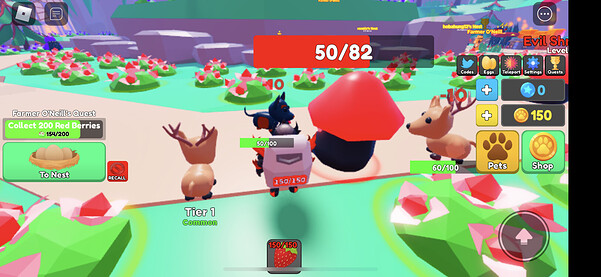
Pet Swarm Simulator
创建时间:2021/2/1 累计访问量:1290万 收藏人数:109669 好评率:88%
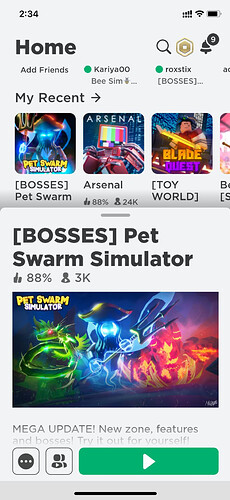
图标广告图

电脑端
移动端
观察Pet Swarm Simulator的案例,我们可以看出其成功的关键:
- 主视觉:采用了游戏内的角色宠物形象搭配炫光特效。
- 颜色:运用了高饱和、高对比度的颜色、炫光特效,整体画面的颜色比较明亮。
- 文字:采用了风格化字体加变形立体效果,辨识度高。
- 内容:直接打出游戏标题和游戏内容的素材,所见即所得。
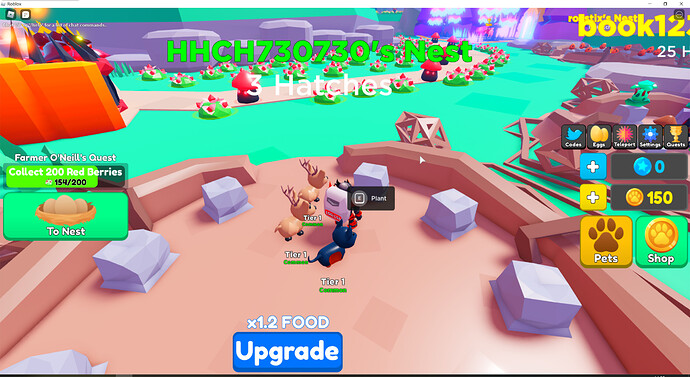
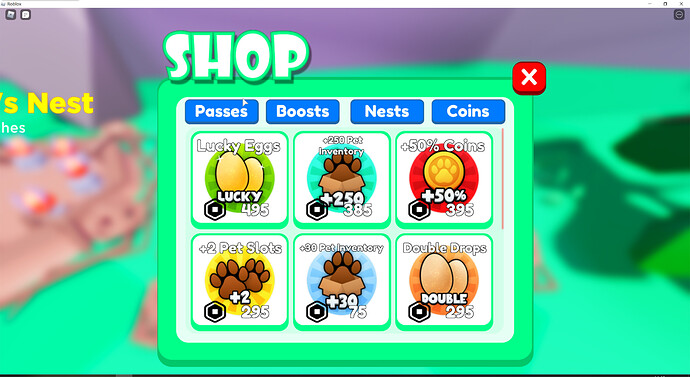
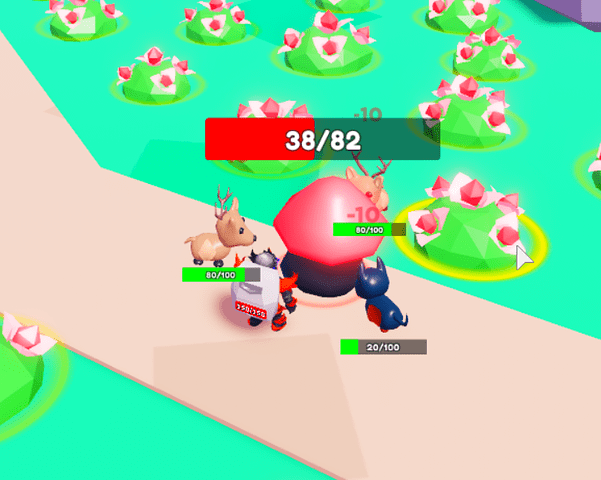
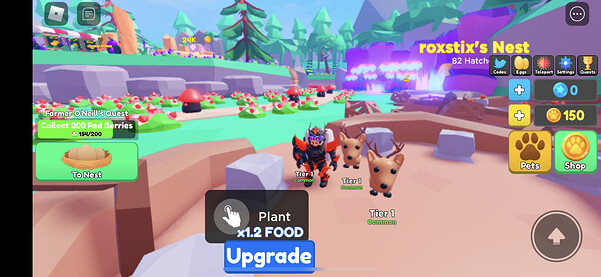
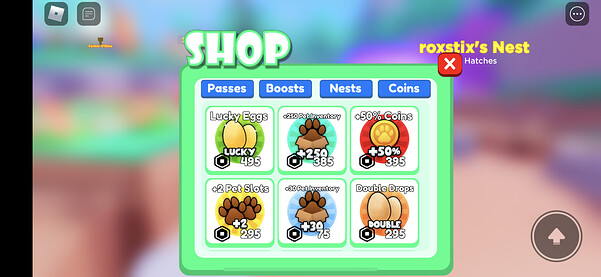
用户交互界面
电脑端
移动端
观察Pet Swarm Simulator,以下的一些特点也值得参考:
- 界面:界面整洁清晰,常用功能位于两侧纵向排列,电脑端和移动端保持一致。
- 色彩:利用高饱和、高对比度的色相、描边对各个功能做了区分,场景加入了炫光特效,
- 文字:采用了风格化的英文字体做功能标题,菜单使用卡通圆角字形,不同功能有颜色/字体风格的明显的区分。
- 图形设计:场景、装饰物、怪物采用了低多边形的设计,画面丰富饱满。
- 数值显示:宠物被攻击时会弹出数值提示,直观的反馈战斗结果
- 辅助功能:玩家打开具体的菜单时,背景会做一个模糊处理,帮助玩家更加集中注意力浏览菜单内容;靠近可以交互的场景摆设物,会有一个交互提示按钮。
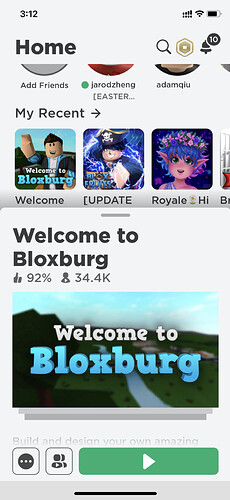
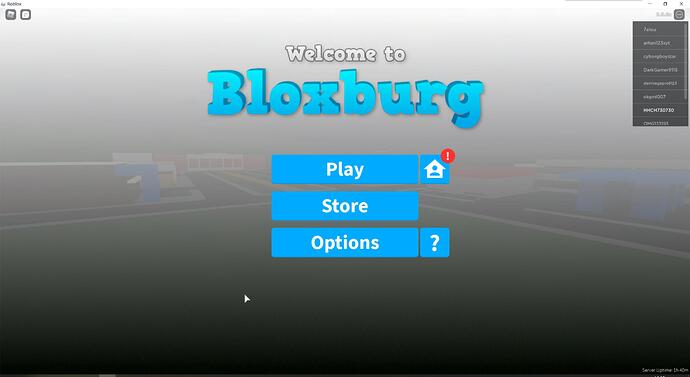
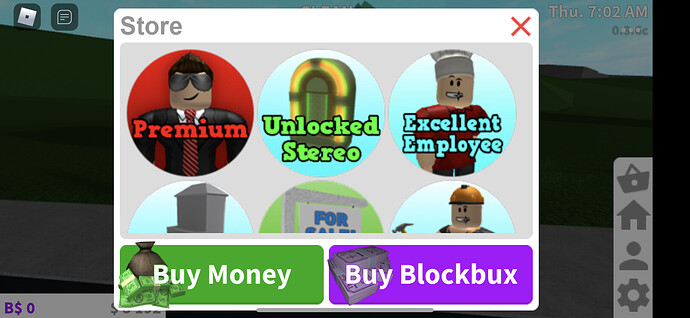
Welcome to Bloxburg
创建时间:2014/11/4 累计访问量:42亿 收藏人数:9787952 好评率:92%
图标广告图

电脑端
移动端
尝试分析一下Welcome to Bloxburg图标和广告图的特点:
- 主视觉:采用了经典的Roblox R15形象、带衬线的卡通字体,辨识度高。
- 颜色:使用较为柔和的冷色,游戏标题带渐变、立体、阴影效果。
- 文字:清晰简洁地呈现游戏的名字,一目了然
- 内容:展示的内容为游戏的场景,列举玩法,合理管理玩家预期,所见即所得。
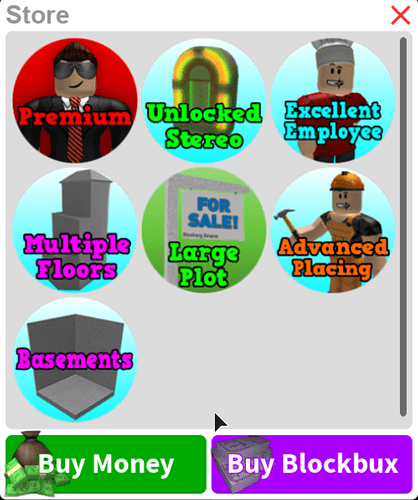
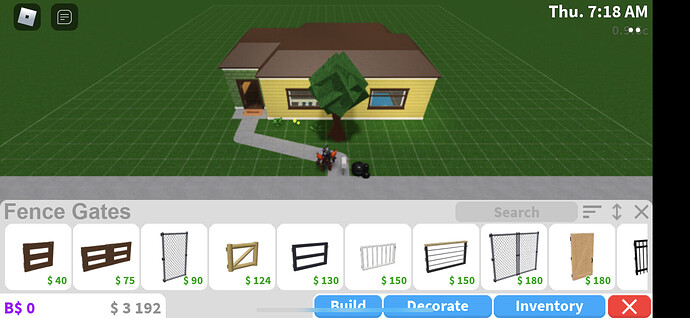
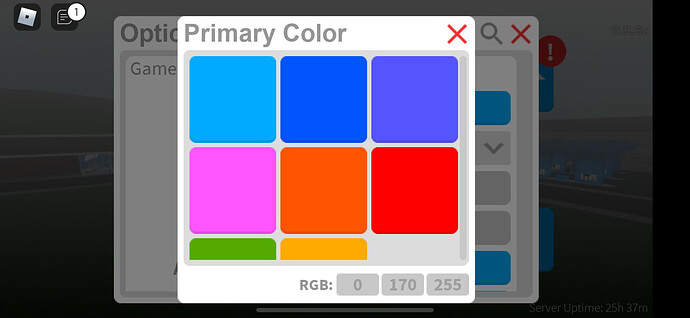
用户交互界面
电脑端
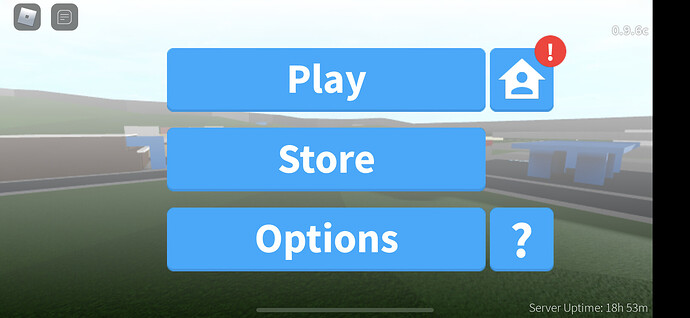
移动端
一起看看Welcome to Bloxburg的设计构思:
- 界面:界面采用了扁平化的设计,主要的功能菜单小巧精简,布局灵活十分节省空间。
- 色彩:付费内容做了颜色做区分,同时允许自定义主界面色彩,十分人性化
- 文字:用户界面以无衬线字体为主,给人感觉较为规整干净
- 图形设计:以圆角矩形为主,符合体素风格的调性。
- 辅助功能:编辑场景建筑、装饰物会有辅助网格,帮助玩家对准,标齐。
**注意:
设计UX和UI 在移动端更具挑战性,因为相较于电脑端而言,整个界面布局的空间更小,限制更多,设计的时候一定要多注意做好适配,方便你获得更多潜在的玩家!
参考资料出处:
https://playerresearch.medium.com/what-is-games-user-experience-ux-and-how-does-it-help-ea35ceaa9f05
































 ,楼主可否深入讲讲UI配色运用的方法
,楼主可否深入讲讲UI配色运用的方法