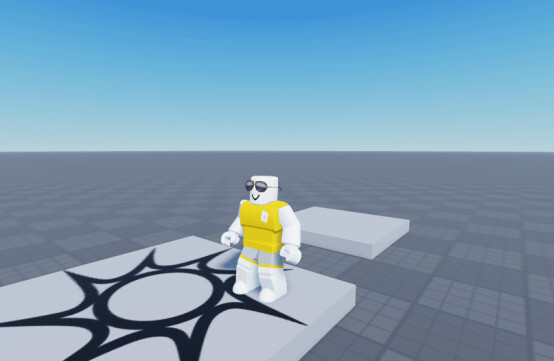
功能效果展示

思路分析
想要制作一个随机显示文字的物体,首先我们需要将显示的文本存储在一个表中,然后在 2D界面 中以 文本控件 的形式显示出来。因此我们需要创建一个 客户端脚本 ,当触发某一个事件后,就可以将文本显示在界面里了。
功能搭建
一、过程
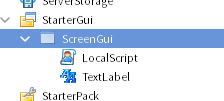
1.在StarterGui内创建一个ScreenGui,一个TextLabel和客户端脚本。如下图所示:

并把TextLabel的显示取消

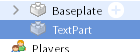
2.在Workspace下创建一个Part,并命名为TextPart。如下图所示:


3.在客户端脚本LocalScript写入以下代码:
math.randomseed(tostring(os.time()):reverse():sub(1, 7))
myinfo = {} --编辑随机文本
myinfo[1] = “你真帅”
myinfo[2] = “你最美”
myinfo[3 ]= “噢噢噢”
myinfo[4] = “机器人”
myinfo[5] = “罗布丝发来贺电”
myinfo[6] = “天冷了”
myinfo[7] = “多喝热水”
myinfo[8] = “喜欢你哦”
myinfo[9] = “巴啦啦小魔仙”
myinfo[10] = “雨女无瓜”
local Part = game.Workspace.TextPart
Part.Touched:Connect(function(avr) --碰撞零件显示文本
if avr and avr.Parent and avr.Parent:FindFirstChild(“Humanoid”) then
script.Parent.TextLabel.Text = myinfo[math.random(1,10)]
end
end)
好了,接下来我们开始游戏,当我们控制的角色每次触碰到零件时,都会随机显示文字。如果有什么问题或者有更好的实现方式,大家可以在下方积极交流讨论,我们也会参与进来和大家一起分享经验,期望能和大家共同进步~~
