功能效果展示

思路分析
想要实现动态更换天空盒的效果,我们可以利用碰撞事件来更改天空盒图片的资源ID,当角色进入碰撞事件时,修改天空盒图片的资源ID,离开碰撞时再把天空盒图片换回去。
功能搭建
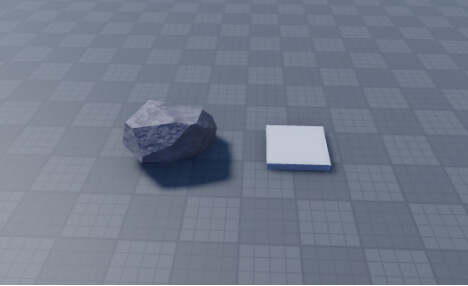
先将石头模型将其添加到场景中,并将名称修改为石头,取消锚定。如下图所示:


在 Workspace 创建一个零件,并将名称修改为碰撞,将零件锚定,在零件下创建一个 服务器脚本 。如下图所示:

编写 服务器脚本 如下:
local a = script.Parent
local Part = game.Workspace:WaitForChild(“石头”)
local true_ = true
a.Touched:Connect(function(avr)
if avr and avr.Parent and avr.Parent:FindFirstChild(“Humanoid”) and true_ == true then
true_ = false
local Part_2 = Part:Clone()
Part_2.Parent = game.Workspace
Part_2.Position = avr.Parent.HumanoidRootPart.Position + Vector3.new(0,5,0)
wait(1)
true_ = true
end
end)
end
end)
3.在石头下创建一个 服务器脚本
编写 服务器脚本 如下:
local a = script.Parent
a.Touched:Connect(function(avr)
if avr and avr.Parent and avr.Parent:FindFirstChild(“Humanoid”) then
avr.Parent.Humanoid:TakeDamage(100)
end
end)
补充说明
1.什么是Workspace?
Workspace中的对象是会被可视化显示到3D场景中的,并且只有在Workspace中的对象才会发生物理交互。
2.什么是服务器脚本?
只会在服务器运行的Lua脚本代码,用于编写服务器逻辑。
3.为什么要使用服务器脚本?
服务器脚本与客户端脚本不同,客户端执行的操作只有本地客户端,也就是玩家自己有效。而服务器执行的操作不仅针对单人有效,还针对与服务器相连的所有客户端同步生效。
在多人游戏中,如果这个对象的变化是针对一个人的,必须在客户端脚本进行编写;如果这个对象的变化是针对所有人的,那就必须在服务器脚本进行编写。
对于只能在客户端脚本修改的对象,如何让服务器知晓变化结果是很重要的。这里采用传统游戏的制作流程,也就是在客户端进行修改,把修改后的结果通过与服务器通信的方式发送到服务器,再通过服务器进行逻辑运算,把执行结果再同步给所有客户端。
好了,接下来我们开始游戏,当我们控制的角色和零件接触时就会在角色上方掉落下一个石头,把角色砸死。如果有什么问题或者有更好的实现方式,大家可以在下方积极交流讨论,我们也会参与进来和大家一起分享经验,期望能和大家共同进步~~
