如何在Roblox中对不同机型做界面适配
Roblox游戏支持多平台,我们可以在PC,移动端(手机,Pad),主机上发布自己的游戏,但是不同平台的屏幕大小也各不相同(尤其是移动端),Roblox的UI系统提供了很多功能来帮助我们对不同的机型进行适配。
理解UI系统中的Scale和Offset
在Roblox Studio中,我们可以添加各种UI控件,Frame、TextLabel、ImageButton等,点击这些控件查看属性页面可以看到Position和Size属性,分别控制控件的位置和大小,我们进一步展开这2个属性可以看到X,Y下分别还有Scale和Offset属性,这2个属性的作用是什么呢?

Offset可以简单理解为是按照像素定位或缩放控件,比如我创建下面一个简单的界面,

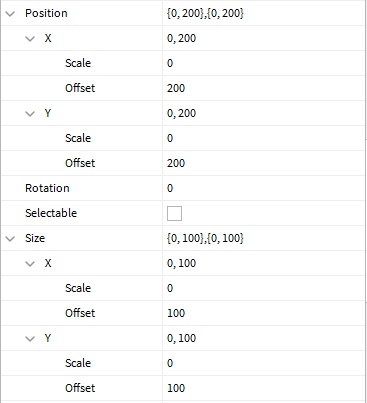
Frame的Position属性和Size属性如下:

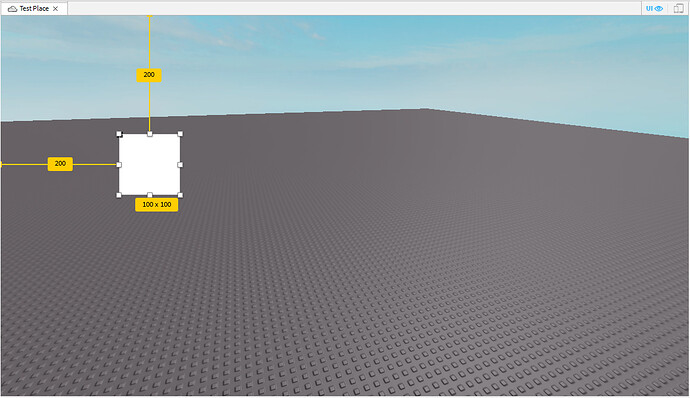
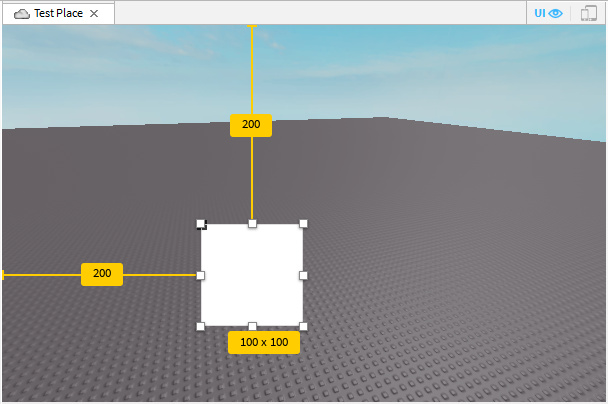
可以看到Position的X,Y的Offset都被设置成了200,Size的X,Y的Offset设置成了100,然后我们看一下场景里的效果
我们可以看到Frame(白色的框)的左上角的位置就处于屏幕的(200,200)像素的位置,框的大小是100*100像素,然后我们拖动场景界面的边缘,将可视区域变小,

可以看到Frame的位置和大小并没有发生变化,这个就是使用Offset的效果。
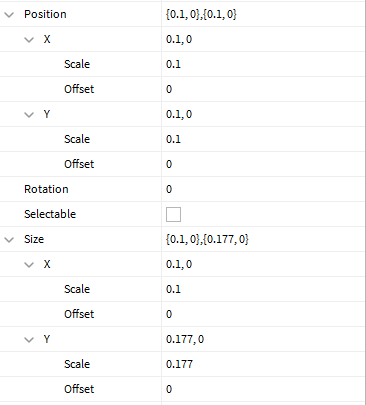
下面再来看一下Scale的效果,Scale可以理解为控件的位置和大小是按照父级的百分比来计算的,我们修改一下刚才的界面

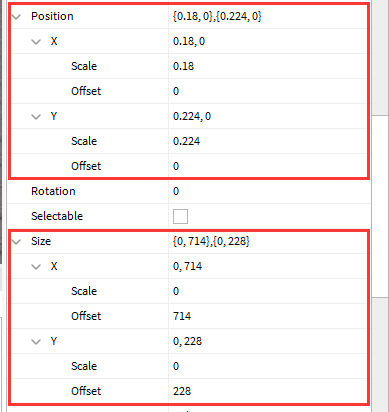
这次Position和Size都使用了Scale属性,效果如下:
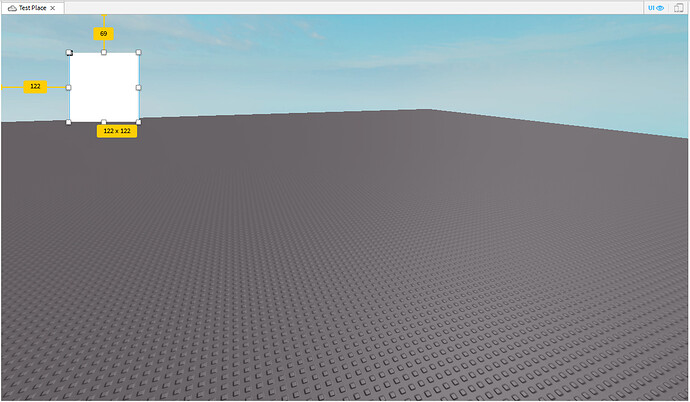
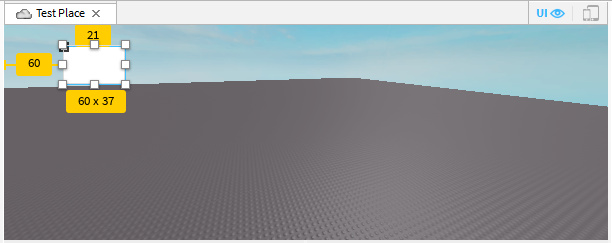
我们再次缩小场景界面的可视范围,可以看到Frame发生了变化,

Frame左上角的位置发生了变化,大小也明显被压缩了。
为了应对不同分辨率的屏幕,我们可以活用Scale和Offset,根据具体需求进行设置。
UIAspectRatioConstraint
用Scale的方式对UI控件进行缩放时,控件大小会随着屏幕大小的变化而变化,这往往不是我们想要的情况,而通过UIAspectRatioConstraint组件能很好的解决这个问题,

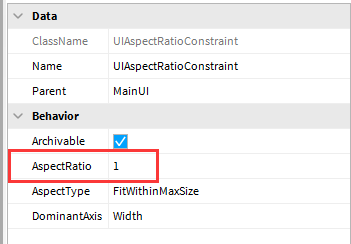
UIAspectRatioConstraint提供了一个AspectRatio属性,这个属性可以让我们设置界面的长宽比,将UIAspectRatioConstraint放在Frame下,可以使Frame的长宽比按照AspectRatio来调节。这样只要我们提前算好AspectRatio,就可以让Frame下的所有控件按照对应的比例进行缩放了
UIScale
用Offset的方式对UI控件进行缩放时,控件大小不会随着屏幕大小的变化而变化,而我们可以通过UIScale组件来计算整个界面的大小,

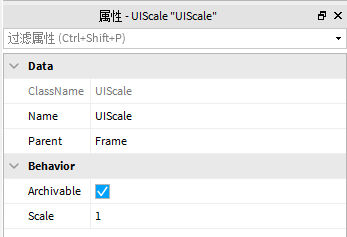
UIScale的Scale属性,代表界面的缩放比例,我们可以在代码中,根据屏幕的长宽比,计算出需要将界面缩放到的比例,然后对Scale进行赋值,这样也能达到很好的适配效果
在Studio中测试
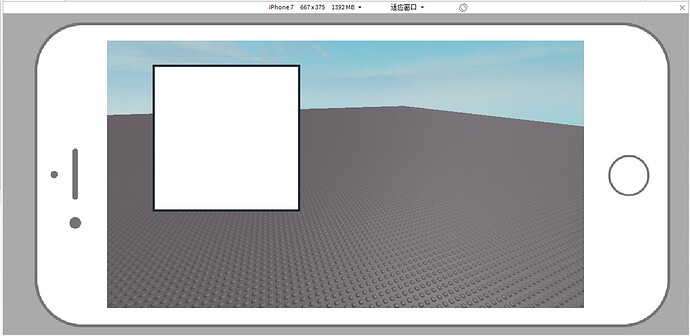
Roblox Studio提供了不同机型的虚拟测试,可以方便的让我们测试UI适配。

点击这个![]() 按钮,可以让我们切换到模拟器状态
按钮,可以让我们切换到模拟器状态
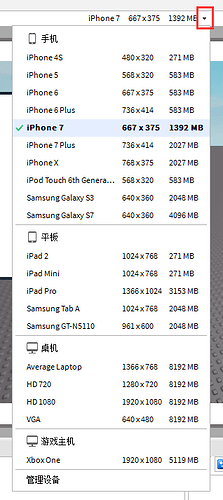
我们还可以选择更多机型进行测试
切换不同机型,看看界面是否完美适配吧!