直观调试器测试版:一次全面的调试大改版
开发者们大家好!
我们很兴奋地宣布推出一款 能够 完全改变Studio调试体验的测试 功能 :直观调试器。
我们对该版直观调试器进行了许多更改,这极大地改进了Studio调试性能的功能和用户体验。其中,更新的包括:
-
断点运行时上下文的可见性和控制。
-
在调试信息表中设置更好的默认值+自定义功能。
-
为所有调试相关窗口提供更简洁高效的外观和体验。
-
彻底地重新实现后端逻辑,以提供“正常工作”的可靠工具。
可通过切换Studio > Beta Features > Intuitive Debugger来启用该测试版。
注:此前设置的断点将不会转入。
有关该直观调试器提供的更详细的分解说明,以及一些仍在进行的工作,请参阅下文!
新功能
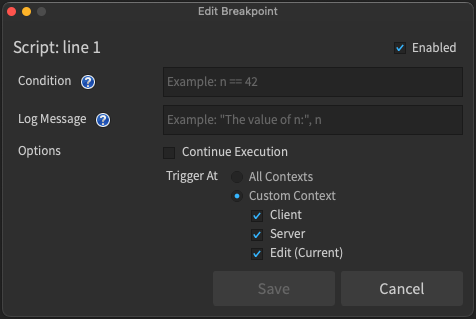
断点上下文

编辑断点菜单目前对断点所在的上下文提供完全控制!这会在跨客户端和服务器数据模型复制脚本时影响断点的性能。
在脚本编辑器栏或断点窗口中右键单击“断点”,即可访问“编辑断点”菜单。
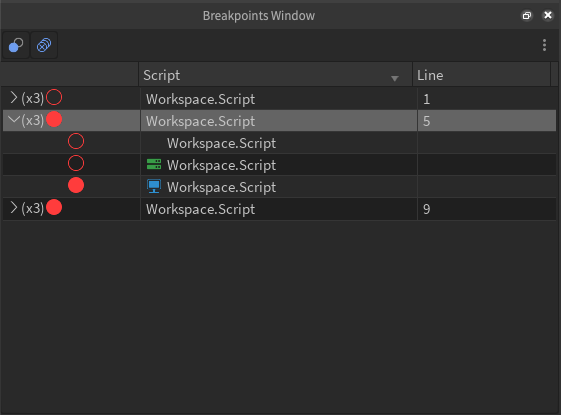
断点窗口

新的断点窗口提供的信息和功能比以往任何时候都更全面、更可定制和更高效!具体为:
-
现在可单独查看和切换跨DM的所有断点实例。
-
单独的断点操作已移至右键单击菜单。
-
现在根据个人偏好自定义断点信息栏的可见性。
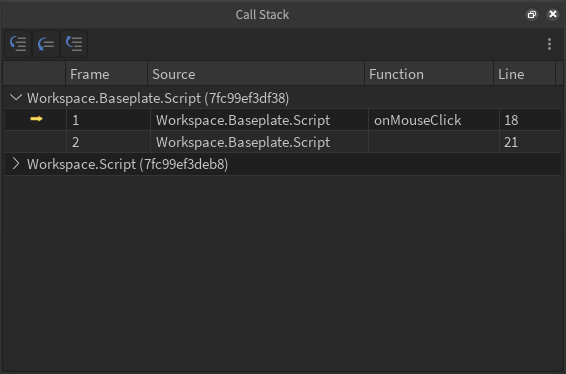
调用堆栈窗口

调用堆栈窗口也经过了彻底的改版,尽可能提供最丰富、最简洁流畅的用户体验。改进内容包括:
-
多线程调试可见性,以使所有活动线程都可在同一位置被监控。
-
窗口内步骤按钮,提供更高效的调试工作流程。
-
能够自定义调用堆栈信息栏的可见性。
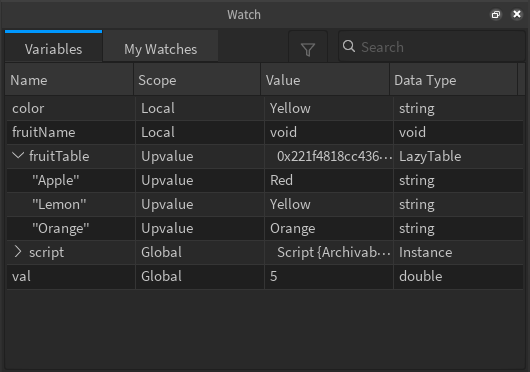
观察窗口

最后,我们改进了观察窗口,以更统一、更直观的方式提供信息。变化如下:
-
“本地”和“全球”选项卡已合并,并被替换为“范围”栏。这样可以同时并行监控本地、全球和upvalue 的变量。
-
新增一个下拉菜单,可按范围筛选变量。
-
已添加搜索栏,可通过名称寻找变量和观察项。
展望未来
在测试期间,我们将继续努力改进直观调试器,同时根据大家的反馈意见进行更新。我们目前已经意识到以下几个问题:
-
我们在这个功能中使用了一个新的UI框架,因此,在我们持续改进的同时可能会出现一些UI错误。
-
直观调试器在调试插件可能会出现不可预测的行为。我们正努力尽快解决这些问题,但在此之前,请谨慎使用。
-
使用期间,通过右键单击脚本编辑器栏添加上下文断点的功能尚未实现。
-
调试期间,鼠标悬停时还不能显示变量值。
感谢您的参与—我们非常期待此次发布能为您的开发体验带来新的体验,我们期待收到您宝贵的反馈!
非常感谢以下人员为直观调试器所做出的贡献: @altisaltaccount , @swish741 , @Regal_Corgi , @windy0724 , @ResetVector , @IcyTides , @ameowth07 , @iriszh , @Rusi_002 , @HugoBLH , @MoonRocketApollo , @idevride , @MetalMax2
祝各位调试愉快!
