画布组测试版:UI组的组透明度
什么是画布组 ?
画布组 是一个实例,允许创作者将UI实例的子树指定为一个组,并将它们像一个项目一样呈现在一起。创作者可以通过画布组上的 画布透明度 和 画布颜色 属性在整个组中应用透明度和颜色。
如何使用画布组 ?
在Studio测试版中启用画布组后,执行以下步骤:
如何启用Studio测试版功能
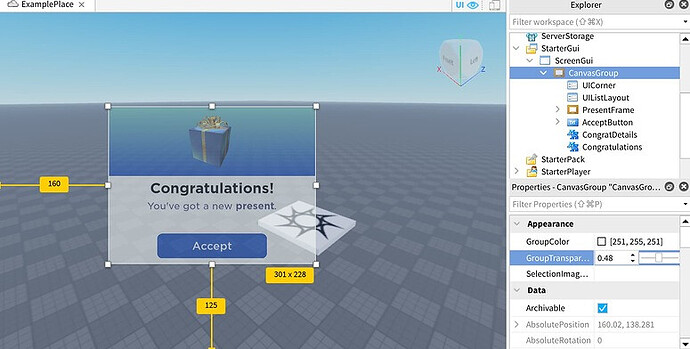
以下是使用新画布组实例创建半透明提示的示例:
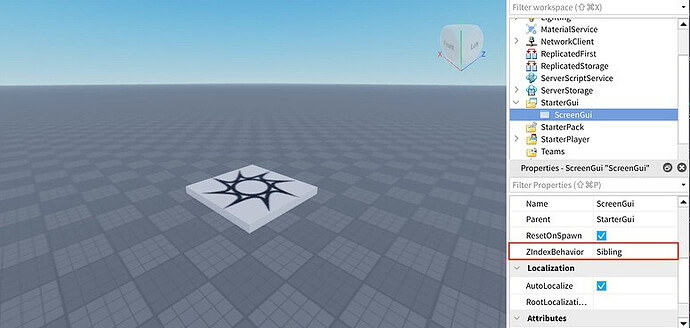
1、插入一个屏幕图形用户界面,确保其ZIndexBehavior设置为 同级 。
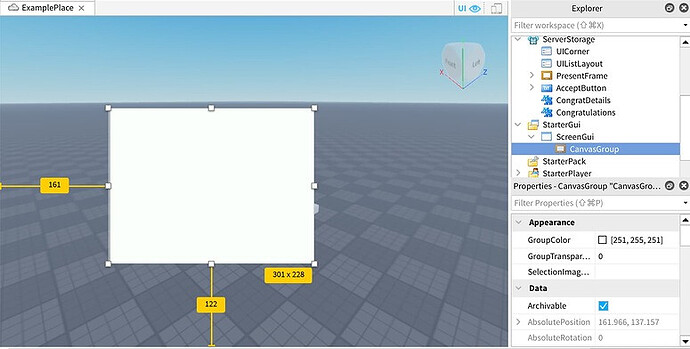
2、插入一个画布组,您可以像配置屏幕图形用户界面项一样进行配置。
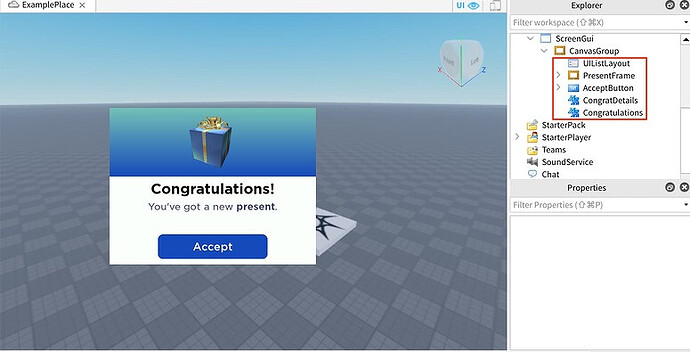
3、像往常一样插入所有子类。
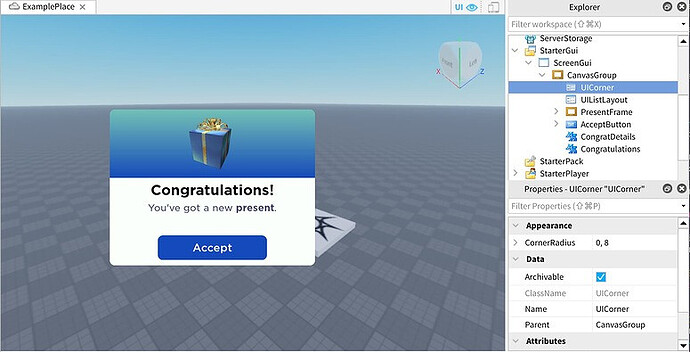
4、在画布组下插入用户界面边角,对整个组应用圆角。
5、更改组透明度,使整个提示变为半透明。
特别说明
-
只有当原型屏幕图形用户界面/台面图形用户界面/公告栏图形用户界面处于 同级 ZIndexbehavior时,画布组才能起作用。
-
画布组始终使用 ClipsDescendants 。
-
如果您遇到与闪烁/显示结果损坏相关的任何问题,我们想了解您开发设备的以下规格:
o CPU o GPU o 显示分辨率(包括所有连接的显示器) o 显示窗口比例(如适用)
已知问题
待发布的缺陷修复/特征:
-
画布组将适配屏幕的dpi比例。 -
组颜色将被重命名为组颜色3
修复中的缺陷修复/特征:
-
图像资源更新应立即触发画布更新。
-
画布组下按钮的AutoButtonColor无法稳定触发。
-
使ClipDescendants始终设置为true,以减少混淆。
常见问题
为什么画布组只能与ZIndexBehavior-同级共同使用?
-
当ZIndexBehavior为“全局”时,可能存在某些子类在父类之前呈现,而某些子类在父类之后呈现的情况。为了使用画布组,必须确定父子顺序,因为所有子类都呈现为一个组。
-
有关ZIndexBehavior和实例呈现顺序的详细信息,参见此处:Beautiful World - Roblox 65
为什么 画布组始终使用 ClipsDescendants?
- 画布组在呈现其子内容时使用自己的图形用户界面矩形作为视口。产生的结构与它本身绝对大小相同。
我是一个更关心性能的开发者,这个功能的哪些方面值得我详细了解 ?
-
虽然它可用于实现组透明度/颜色晕染/组效果等效果,但使用时间和内存成本会随即增加。对于更关心性能的开发人员,请考虑所使用的每个画布组的以下内存和操作要求:
-
设备需分配大小为AbsoluteSize.x * AbsoluteSize.y(应用DPI缩放)的额外结构来获得最终结果。
不同图形设置或设备内存不足时会发生什么情况?
- 当系统受到较高的结构内存压力时,画布组项目的分辨率将会下降,这意味着外观(分辨率)可能会因为系统内存的条件而存在差异。
不同质量水平的参考:
- 当设备完全无法分配必要的内存时,项目将显示为空白结构。