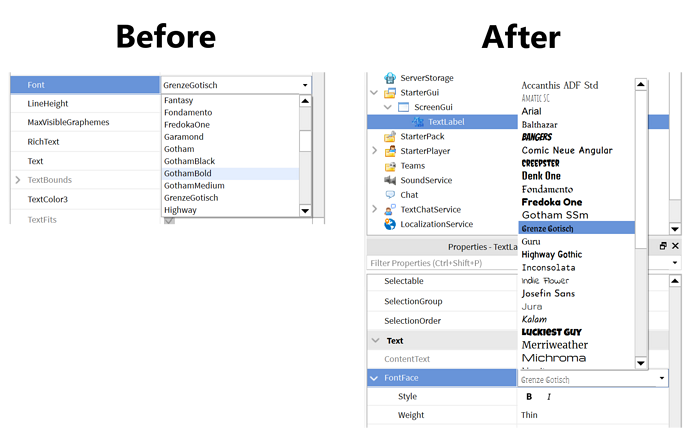
这是“属性面板”中新编辑器的测试功能,旨在更改图形用户界面实例的字体,例如TextLabel、 TextButton和 TextBox。
如何启用测试版
概述
目前,在选择字体时,您必须从包含超过50个选项的下拉菜单中进行选择,某些字体由于使用粗体或斜体版本而多次列出。字体没有外观预览,有些名称也是通用的,与字体的原始名称不匹配,这会导致创作者很难在外部工具(如Photoshop)中工作。由于有时需要富文本,快速切换粗体和斜体也是一个痛点。
新UI有字体预览,而且也更有条理。此外,还提供了比以前更多的粗细选项。我们通过加入一个新的API实现了这些功能,现在,我们已经为所有字体添加了该API,而且无需进行测试。

开发者已多次提出这个功能要求,在 2020年新增25种新字体之后,这个功能也变得更加必要。后续我们计划提供更多字体,并且增加搜索和收藏功能。
其他信息
重命名的字体
某些字体在这个新字体UI中以新的名称显示。您可以在下面的下拉表中找到此信息。所有可用字体的完整列表可在文档中找到。指代 Enum.Font 值的旧名称将保持不变。
重命名的字体
| 枚举名称 | 显示为 | 资产ID |
|---|---|---|
Legacy |
Arial(传统) | rbxasset://fonts/families/LegacyArial.json |
SourceSans |
源Sans Pro | rbxasset://fonts/families/SourceSansPro.json |
Bodoni |
Accanthis ADF标准 | rbxasset://fonts/families/AccanthisADFStd.json |
Garamond |
大师 | rbxasset://fonts/families/Guru.json |
Cartoon |
漫画新角度 | rbxasset://fonts/families/ComicNeueAngular.json |
Code |
伤心欲绝 | rbxasset://fonts/families/Inconsolata.json |
Highway |
公路哥特式 | rbxasset://fonts/families/HighwayGothic.json |
SciFi |
泽克顿 | rbxasset://fonts/families/Zekton.json |
Arcade |
按开始2P | rbxasset://fonts/families/PressStart2P.json |
Fantasy |
大香槟酒瓶 | rbxasset://fonts/families/Balthazar.json |
Antique |
罗马古董 | rbxasset://fonts/families/RomanAntique.json |
Gotham |
哥谭市SSm | rbxasset://fonts/families/GothamSSm.js |
提示
您可以在下拉菜单中右键单击项目,复制其资产 ID, 以便在脚本中使用。
推出计划
如果此次测试期间没有出现重大问题,我们计划在几周内面向所有人启用该功能。
之后,我们将继续就此功能开展研究。后续我们计划在脚本编辑器中添加与颜色选择器小工具类似的字体拾取支持功能,并将这个功能与工具箱进行集成,以便我们能够提供更大的免费字体目录。工具箱集成功能此前已经在开发者大会2021上宣布过。
新API
此 API 已经处于启用状态,您可以立即开始使用。测试版功能仅适用于工作室用户界面。
请注意,测试功能关闭时,一些之前不可用的字体将在旧字体选择器用户界面中显示为 未知。
-
新属性: TextLabel/TextButton/TextBox.FontFace
可替代“字体”属性,提供更多功能。 -
新数据类型: Font
具有“粗细”和“风格”等属性。也可以用作 Attribute 24。 -
新方法: TextService:GetTextBoundsAsync()
GetTextSize() 的替代方法,使用新的字体类型。 -
新方法: TextService:GetFamilyInfoAsync()
返回字典,其中包括给定字体的名称和可用粗细程度列表。
-
新的 RichText 标记: and
允许比粗体更精细的粗细区分,为创作富文本提供更多选项。
有了这个新API,一些字体可以从云端下载,类似于纹理和声音,而不必内置到客户端中。因此,ContentProvider:PreloadAsync() 现在可以在文本对象上使用,以确保字体已经加载。
