首先看一下这两个图片 :
Ui的大小,位置摆放,不管屏幕怎么缩小,都不会因此变乱。
这都缘由与四个关键属性,首先介绍一下第一个属性:
1、锚点(AnchorPoint)
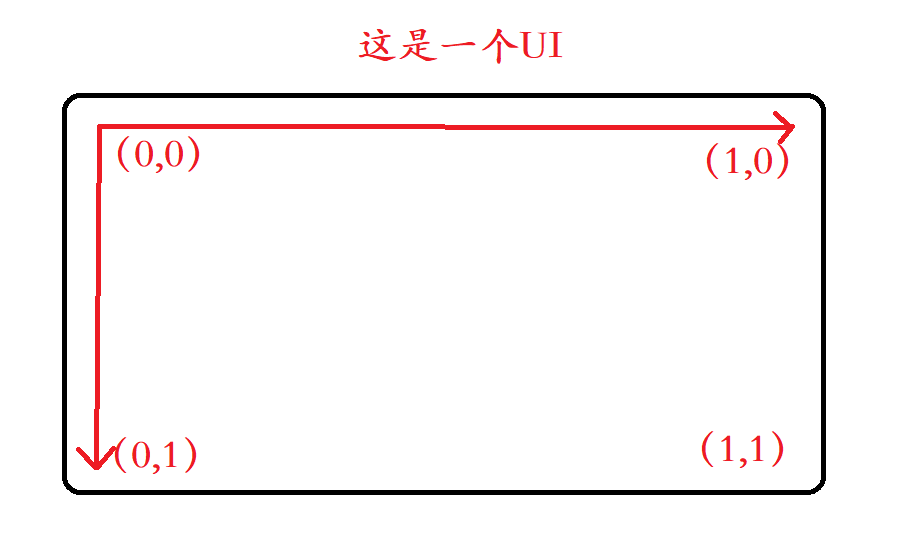
锚点的X和Y到底如何去调整呢?请看下图:
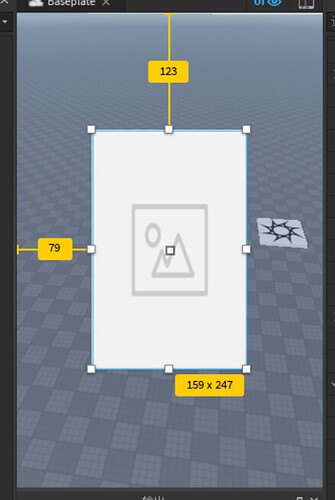
从图里的坐标系可以看出,锚点就类似于一个Ui的中心点,在其他属性的Ui调整都是会按照锚点来调整。下图是把锚点调到了(0.5,0.5)
2、坐标(Position)
既然要将图片位于正中央,那个Position绝对会派上用场。Position用来适配的话一般都是用相对位置。
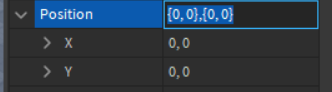
Position的属性类型是这样的{0,0},{0,0}
把Position展开,
如图,属性有四个空,但是他们有不同功能:
红圈部分是相对坐标,而非红圈部分是绝对坐标,
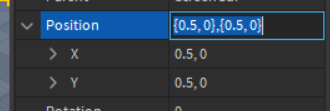
所以调整相对位置基本都是调整坐标。现在回到在讲解锚点时的Ui,锚点调为{0.5,0.5}
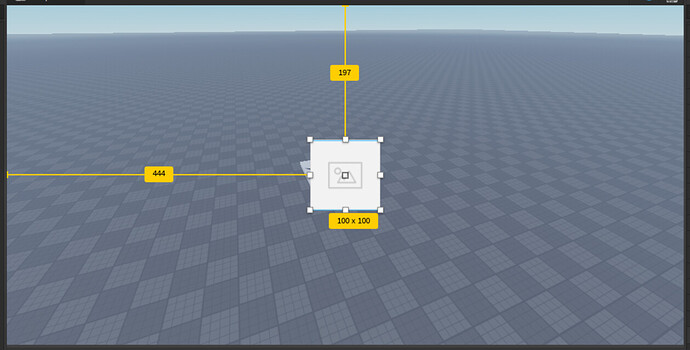
然后把Position坐标调为如图所示:

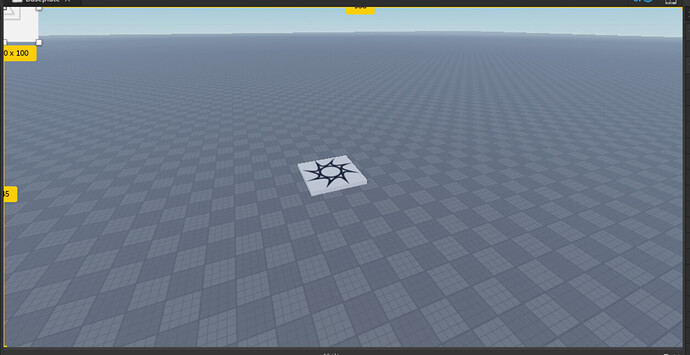
然后看看效果:
不管屏幕怎么缩小,他都一直处于中点位置。但是他的Ui就有点问题了,不会随着窗口缩小而改变大小,这个时候我们就需要依靠Size属性了。
3、大小(Size)
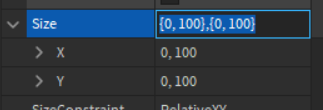
Size属性类型也和Position一样,
左边是相对大小,右边是绝对大小,一般来说,做屏幕适配是不会用到绝对大小的。
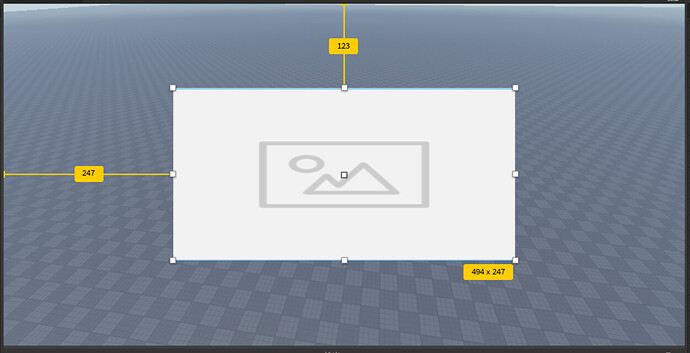
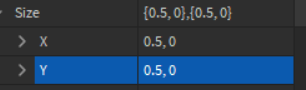
我们先来做个测试,把Size调为如图所示:
这个时候UI是这样的:
横坐标占了整个屏幕长度的0.5,也就是1/2,
纵坐标也占了整个屏幕宽度的1/2
不管你怎么缩小屏幕,Ui的位置都是相对的:
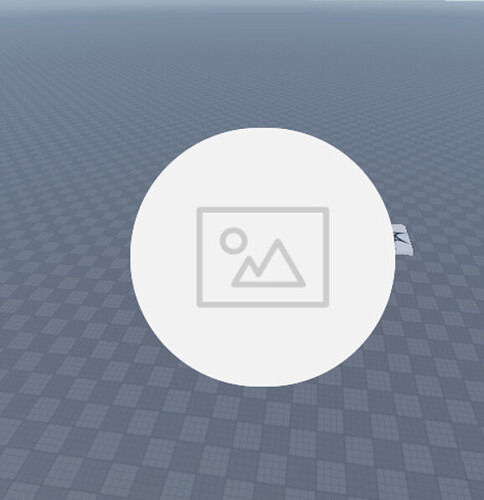
这个时候又出现了一个问题,一个Ui怎么可能这样随意缩放大小呢,如果做好一个圆形的Ui:
但是窗口一缩小,就会变成椭圆:
这个时候就要靠另一个属性了。
4、SizeConstraint
它的属性是一个下拉框,我们先来试试把这个属性改成RelativeXX,这个时候,我们的Ui终于变回圆形了:
窗口左右拉伸会改变Ui整体大小,而上下拉伸是不会改变Ui大小的
如果改为RelativeYY的话,上下拉伸会改变Ui整体大小,而左右拉伸不会改变。
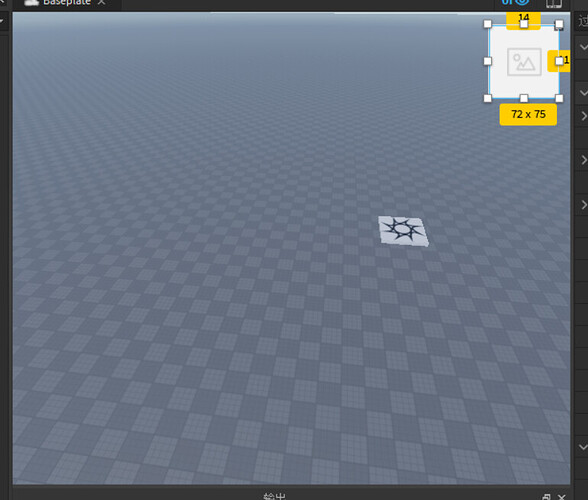
5、最后用学到的东西,弄个固定在右上角,但是不会和窗口边缘贴在一起的正方形UI吧!
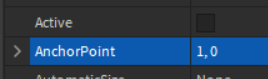
调整锚点:
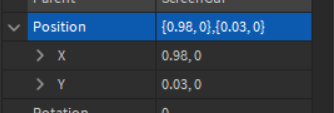
坐标调整:
效果:
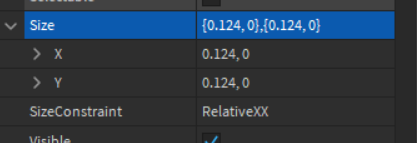
大小调整:
这就是Ui适配的全部内容了,如果有什么更好的方法,欢迎补充。