写在前面
UI是游戏中必不可少的组成部分,玩家可以通过UI完成游戏内的各种操作。Roblox中为开发者提供了UI编辑工具,可以方便开发者所见即所得的拼UI。下面我就来介绍一下Roblox的UI系统。
基础组件介绍
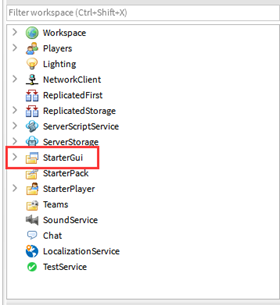
选中Explorer面板中的StarterGui。

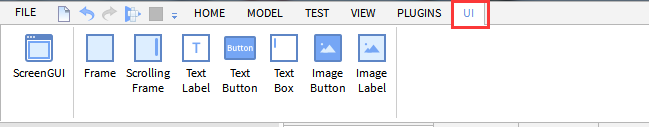
在菜单栏下会自动出现UI面板,可以看到常用的控件。

ScreenGUI:UI的基础容器,所有UI控件必须放到这个容器之下,我们可以用ScreenGUI分离游戏中不同的界面,比如装备界面,战斗界面等。
Frame:Frame中可以包含所有组件如Text Button,ImageButton等,通过Frame可以将UI内的组件进行分组,方便组件的管理。Frame还是定位组件大小和位置的利器,之后的博文中会具体介绍
Scrolling Frame:带滚动条的Frame,基础功能和Frame一直,但当ScrollingFrame中的内容超出Scrolling Frame的大小时,会出现滚动条
Text Label:文本工具
Text Button:带文字的按钮
Text Box:输入框,玩家可以输入文字
Image Button:带图片的按钮
Image Label:图片
创建UI并添加组件
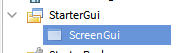
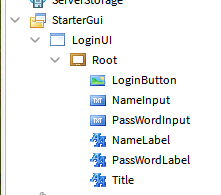
点击StarterGui,再点击  可创建一个UI ,在Explorer面板中可以看到
可创建一个UI ,在Explorer面板中可以看到 
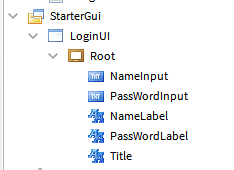
选中ScreenGui,F2重命名为LoginUI,我们之后会拼出一个登录的UI。
创建UI就是这么简单,只是这个UI不包含任何内容,为了实现登录UI我们需要添加更多的控件来实现更多的功能。
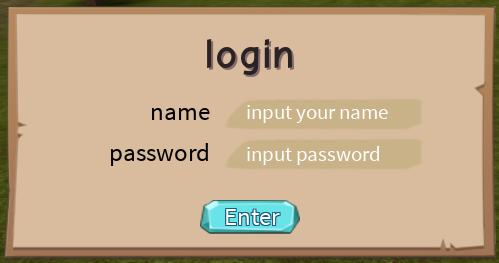
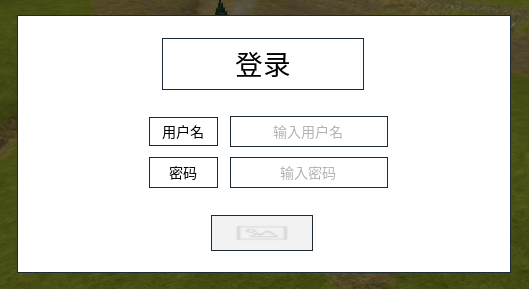
一个登录界面,可以包括一个标题,用户名的输入框,密码的输入框,3个用来做说明的label,登录按钮,为了美化,我们还可以加几张图片。下面我们来做这些操作。
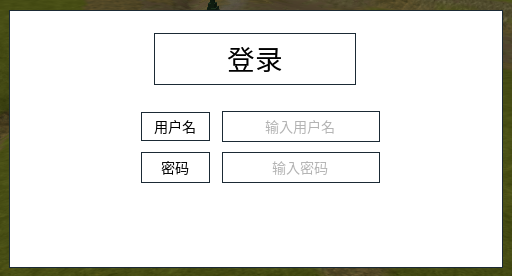
这个是我们登录界面的最终效果

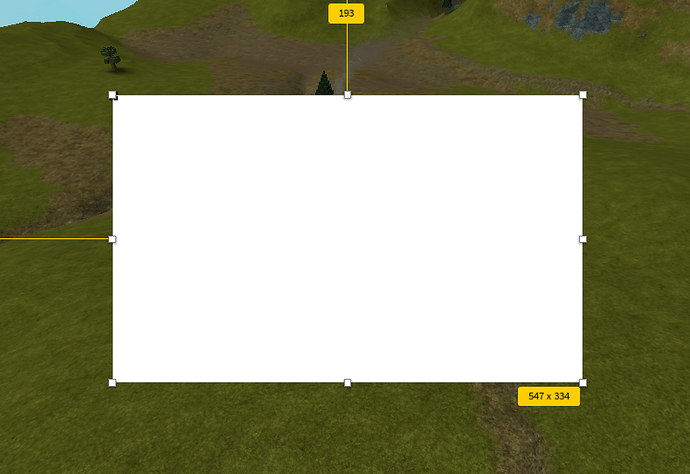
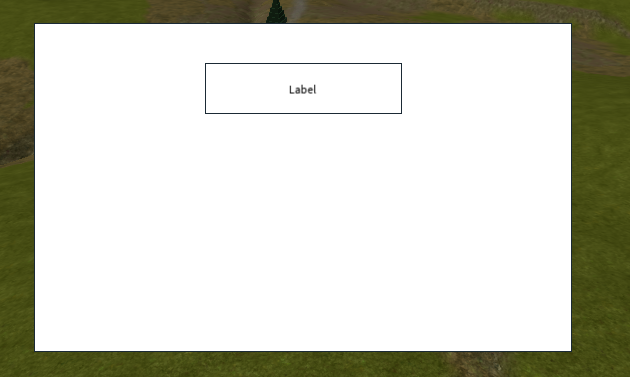
选中LoginUI,点击  添加一个Frame,在场景中可以看到,
添加一个Frame,在场景中可以看到,

我们将Frame拖到场景的中心,roblox有吸附功能,当我们靠近中心时,会吸附过去,很方便
拖拽Frame边缘的8个点可以缩放Frame,我们把Frame调整到合适的大小,并改名为Frame为Root 
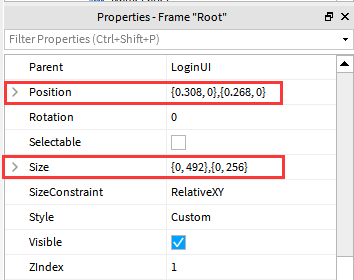
我们也可以直接修改属性面板中的Position和Size来修改位置和大小

Root可以作为其他控件的容器,可以方便管理后续添加的控件。
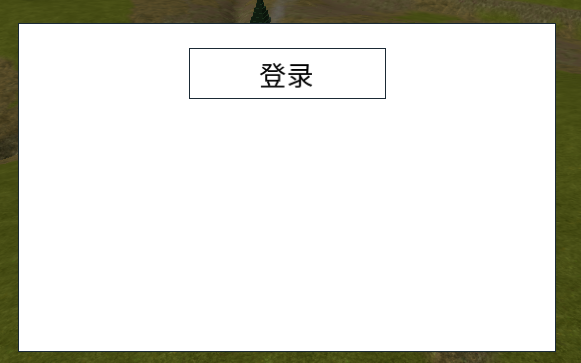
点击 ![]() 添加一个文本控件,将文本拖拽到Root下,命名为Title,然后拖拽到界面的中上方作为标题
添加一个文本控件,将文本拖拽到Root下,命名为Title,然后拖拽到界面的中上方作为标题


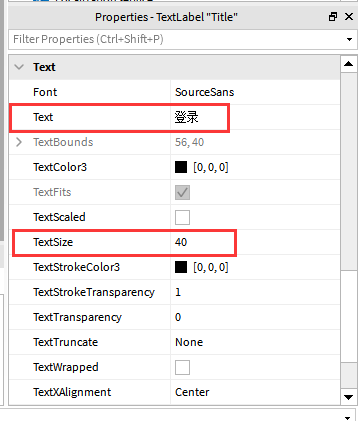
修改Title的Text(文本内容)属性为登录,TextSize(字号)属性为40,场景中的文本会随之变化


Text Label的作用多用于说明,解释,玩家无法主动修改文本内容。
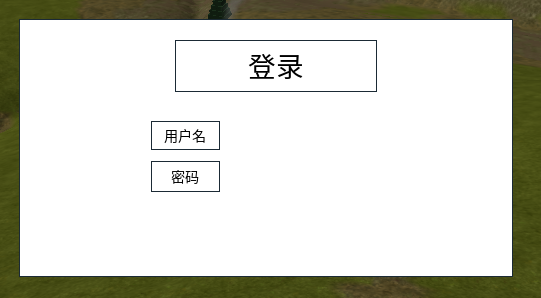
同样的步骤在添加2个Text Label,分别命名为NameLabel和PassWordLabel
NameLabel的Text属性为用户名,TextSize为20
PassWordLabel的Text属性为密码,TextSize为20
之后调整2个文本框的大小和位置


单击  添加一个输入框,拖到Root下命名为NameInput
添加一个输入框,拖到Root下命名为NameInput
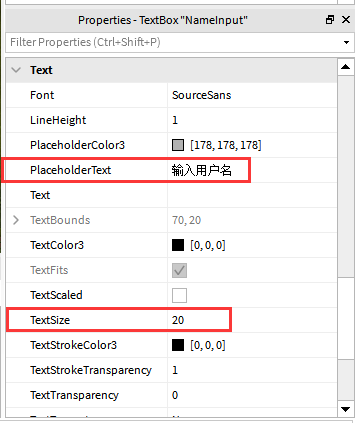
修改NameInput的属性PlaceholderText(默认显示文字)为输入用户名,TextSize为20

这里没有修改Text属性,这是因为Text Box一般是需要玩家输入内容的,这是与Text Label的根本区别,当玩家输入内容后,文本区域中的PlaceholderText(默认显示文字)将被替代为玩家输入内容,而Text属性就是玩家输入的内容。
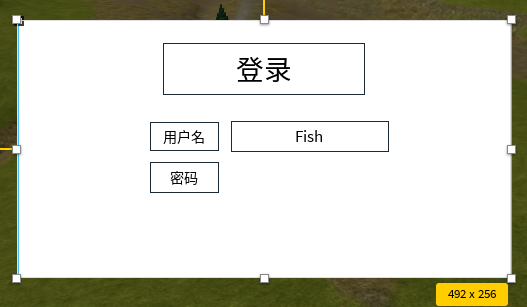
我们可以直接点击场景中的Text Box,输入文本查看效果

同样的方法添加密码的Text Box,并命名为PassWordInput


单击 ![]() 添加一个图片按钮,拖到Root下命名为LoginButton
添加一个图片按钮,拖到Root下命名为LoginButton


Image Button和Text Button都按钮,可以响应玩家的点击事件,区别在于,Image Button允许我们在按钮上添加图片,而Text Button则是添加文字
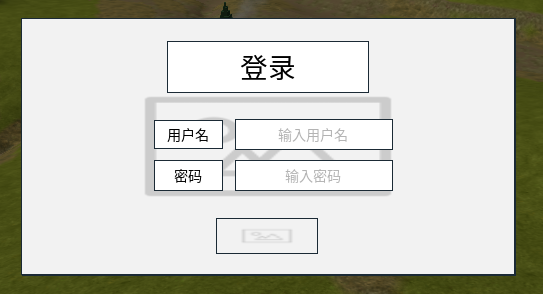
为了美化我们添加一张背景图片,点击 ![]() 添加一张图片,拖到Root下命名为Bg
添加一张图片,拖到Root下命名为Bg


我们发现新加的Image Label会覆盖刚才添加的控件,这是因为,roblox中的控件有显示层级,层级越高越在上层显示,而同层级,是按照添加顺序来排序的。为了修改层级,我们需要修改所有其他控件的层级,让它们在Bg之上。
修改Root下除了Bg以外所有控件的ZIndex属性为2
![]()
可以看到所有控件在Bg之上了,之后调整大小即可

这样一个UI框架就拼好了,接下来就是如何美化它。美化的过程我会在《Roblox的UI系统–其二》中介绍。
小提示
在整个UI框架搭建中,我一直在为每个控件命名,这个工作看起来很无用而且繁琐(不知道起啥名字),但在实际开发中,为每个控件命名是很必要的。首先在lua脚本中,我们可以通过LoginUI.Root.LoginButton直接定位到对应的控件,这样可以大大增加代码可读性,并且方便程序进行脚本的编写。其次,当UI本身很繁琐时,给控件命名可以让我们更清晰的看到控件的作用,不至于要点选所有控件,看他到底是那个,也能方便我们的工作。
以上!
原作者 - 大鱼团队