写在前面
原本这篇和上一篇是在一起的,但因为篇幅问题,我分了个P。回过头来想想,这样也好,UI框架已经搭完,小伙伴们可以拖拖拽拽,熟悉一下各个基本控件,之后再来美化,会顺手很多,毕竟对于一个新东西,多尝试是没有坏处的,反正我们也搞不坏它,干嘛不试一下?如果你试好了,我们就继续!
美化界面
《Roblox的UI系统–其一》中,我们已经将登录界面的框架搭建完毕,但是它很丑,我们来美化它。
我们先来熟悉一下美化常用的属性
通用属性:

BackgroundColor3 背景色
BackgroundTransparency 背景透明度(0是不透明,1是全透明)BorderColor3 边框颜色
BorderColor3 边框颜色
BorderSizePixel 边框大小
Image Button和Image Label常用通用属性:

![]()
Image 显示的图片ID
ImageColor3 图片叠加颜色
ScaleType 图片拉伸模式
ScaleType有几种模式可以选择,这里主要说一下Slice的方式,这种方式可以实现九宫格

SliceCenter的4个值是九宫格左上角和右下角的XY坐标值,值的大小根据图片的分辨率来定,如一张256*128的图片,x的取值范围是0到256,y是0到128,超出范围可能会得到意想不到的效果
SliceScalse 可以控制九宫中心区域的大小
Text Label,Text Button,Text Box常用通用属性:
![]()
![]()


Font 字体(暂不支持中文)
TextColor3 字体颜色
TextScaled 勾选的话,字体大小按照控件大小自动适配,TextSize将不起作用
TextSize 字号
TextStrokeColor3 字体描边颜色
TextStrokeTransparency 描边透明度
TextTransparency 文字透明度
TextXAlignment 文字水平对齐方式
TextYAlignment 文字垂直对齐方式
以上这些都是常用的美化属性,在之后的博文中,我会专门介绍一下其他属性,这里我们先美化我们的登录界面。
首先给Bg添加一张图
可以通过Game的Import按钮上传图片

传好后,右键点击图片缩略图可以获取到图片id
将Bg的Image属性改为rbxassetid:// + id来改变图片

修改后发现四周有白边,是因为Root和Bg的背景色为白色,将Root和Bg的BackgroundTransparency调为1,去除白边

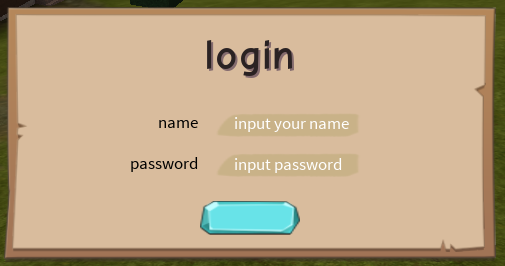
图片加好了,下面来美化文字,目前Font属性对中文不生效(希望能尽快支持呀!),为了看到效果,我们暂时将界面的中文改为英文

下面我们为Title做一个阴影
复制一个Title,命名为TitleShadow,并修改Zindex,使的Title在TitleShadow之上,修改Title和TitleShadow的Font为Cartoon
修改TitleShadow的TextColor3为132, 107, 110,并将TitleShadow的Position属性往右下加一点,这样可以制作出文字阴影效果

修改NameInput,PasswordInput,NameLabel,PasswordLabel的BackgroundTransparency为1
修改NameLabel,PasswordLabel的TextXAlignment为Right,使它们右对齐
修改NameInput,PasswordInput的TextXAlignment为Left,使它们左对齐

我们看到输入框的颜色变得很不明显,我们可以修改字体颜色,然后添加背景图片让其变得更明显
修改PlaceHolderColor3(默认文字字色)为255,255,255

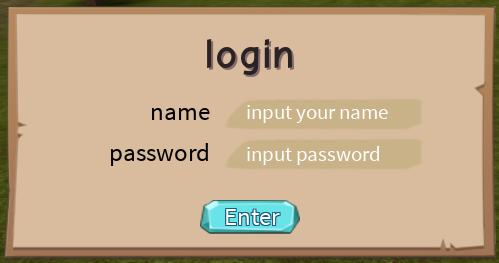
与Bg一样的操作为LoginButton添加图片,并去除背景色

最后添加一个Text Label,命名为EnterLabel,修改Text属性为Enter,字体颜色为白色,
为了让字更明显可以添加一个描边,修改TextStrokeColor3为26, 91, 121,TextStrokeTransparency为0,之后在整体调整一下位置和大小

这样我们的界面就美化完成了!
小提示
BackgroundTransparency原本的作用是控制背景色透明度,当我们把某个Frame的BackgroundTransparency调为1时,会发现,我们在场景里无法拖动这个Frame,这时我们可以通过修改Position和Size属性来改变Frame的位置和大小,当然我们也可以将整个界面美化完,在把这个值调为1。
BackgroundTransparency同时还会影响BorderColor3,当BackgroundTransparency调为1时,边框也会跟着透明。
在场景中,单击和拖拽操作,只会影响层级最高的控件,右键点击界面,通过Select UI Layer菜单能快速定位当前位置下所有层级的控件。
以上!
原作者 - 大鱼团队
