写在前面
非常开心前2篇教程获奖,感谢评审团,希望Roblox越来越好,也希望我的教程可以真的帮到大家,我也会持续更新的,不再多说,进入正题!
UI布局方式
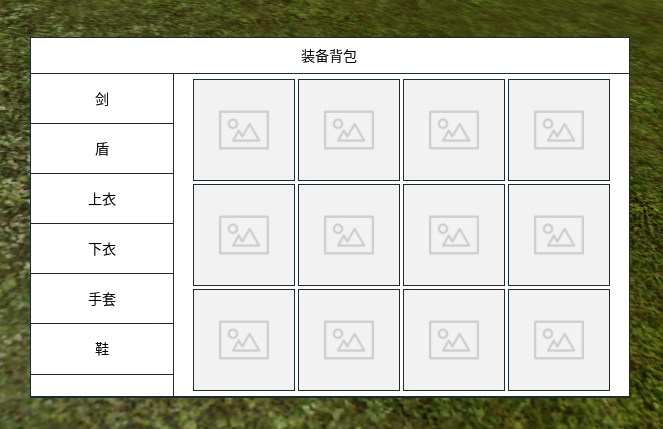
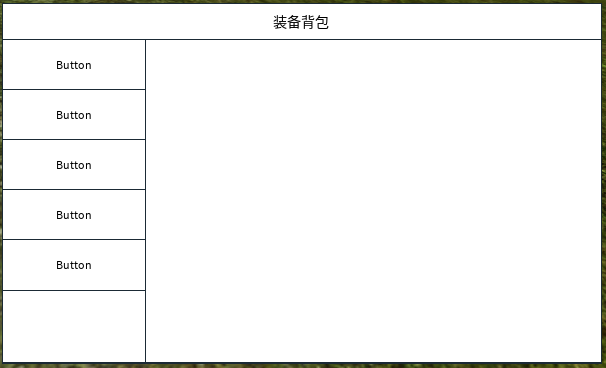
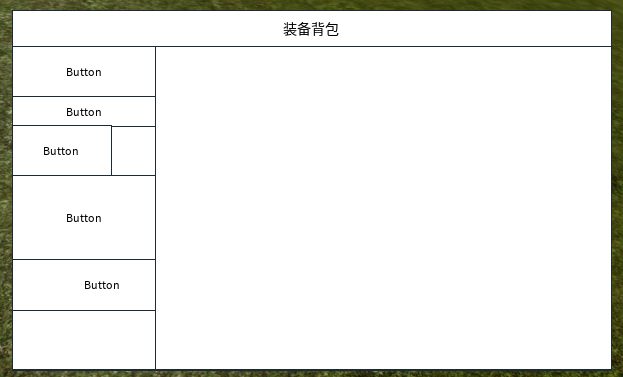
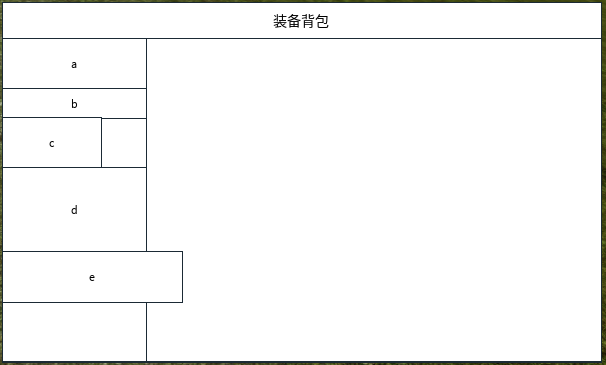
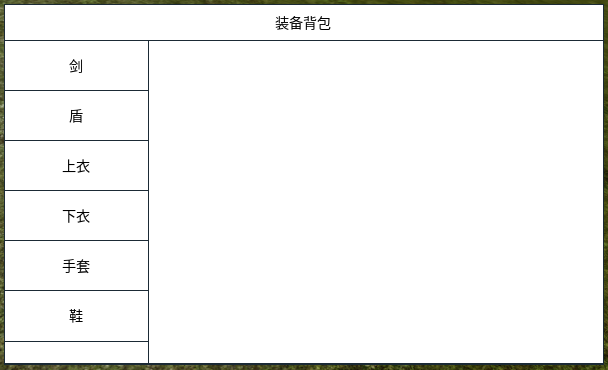
背包在游戏中的地位大家肯定都知道,所有的道具都会存在背包里,有些游戏的背包还会根据道具的类型进行分类,我们单击对应的类型页签,背包的内容就会刷新。比如下面这种装备背包。

我们先来分析下这个界面,标题很简单,一个TextLabel可以搞定,左侧区域是由多个TextButton纵向排列组成的列表,右侧是由多个格子组成,每个格子里包含一个ImageLabel。
根据《Roblox的UI系统–其一》中的方法,我们完全可以拼出这样一个界面,但是想想都能知道,列表,格子这种结构,需要我们用很多的精力去对位置,而且一旦数量变多时,会是很庞大重复的工作量,Roblox为我们提供了几种布局方式,就是解决这种问题的,我们来看看改如何使用。
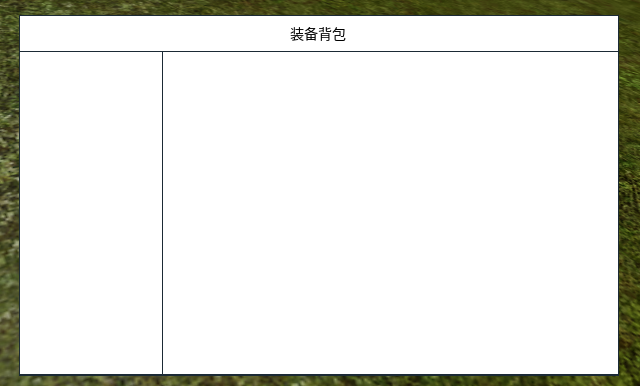
和上次的LoginUI一样我们先搭建UI的框架


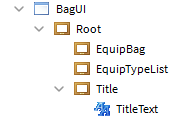
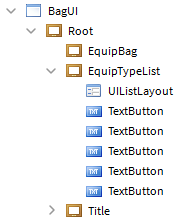
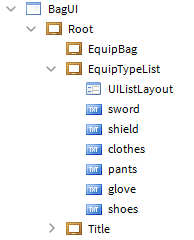
我们把界面简单分成3个区域,标题(Title),装备类别列表(EquipTypeList),装备背包(EquipBag),每个区域对应一个Frame,Title下添加一个TextLabel,并修改其属性,通过原来的教程,大家应该都很熟悉怎么做了。下面我们来做左边的装备类别列表。
UIListLayout
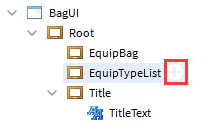
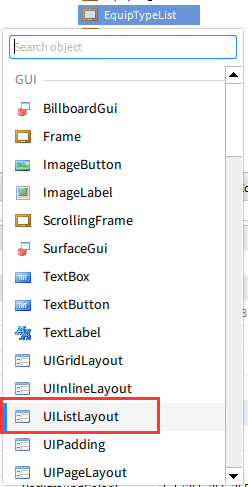
移动鼠标到EquipTypeList上,在其右侧会出现一个加号,单击加号会弹出一个列表



在列表中找到UIListLayout,并单击,之后会在EquipTypeList下面看到新加的UIListLayout。
UIListLayout会帮我们完成一个列表布局,列表可以是纵向的,也可以是横向的。UIListLayout会影响其父节点下的所有子节点,子节点会按照节点自己的大小依次排列,为了看到效果我们添加一些TextButton。


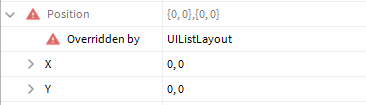
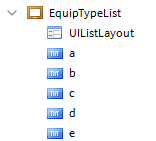
我随意的复制了几个TextButton,可以发现TextButton自动的紧密纵向排列,我们并没有调整他们的位置,这就是UIListLayout对他们起的效果。单击其中一个TextButton查其Position属性

显示Overridden By UIListLayout,意思是位置属性被UIListLayout复写,我们尝试改变下面的x,y,会发现不起效果,因为他的位置是被UIListLayout计算得到的,我们无法控制,但TextButton的Scale属性不受影响

我们尝试改一下看看效果

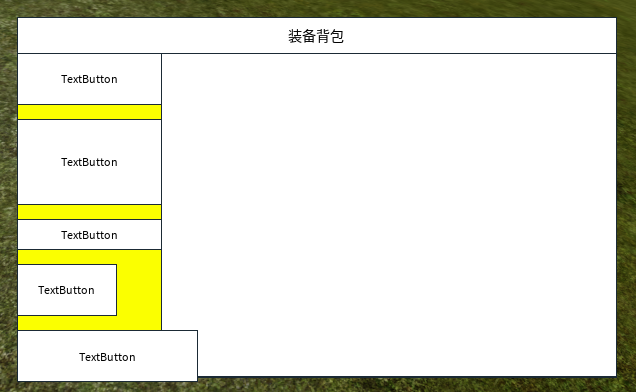
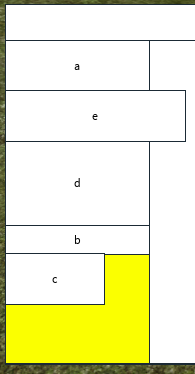
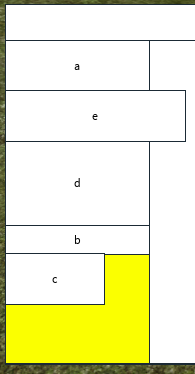
我修改了4个TextButton的大小,可以看到每个TextButton还是会紧密的挨在一起,非常好用。
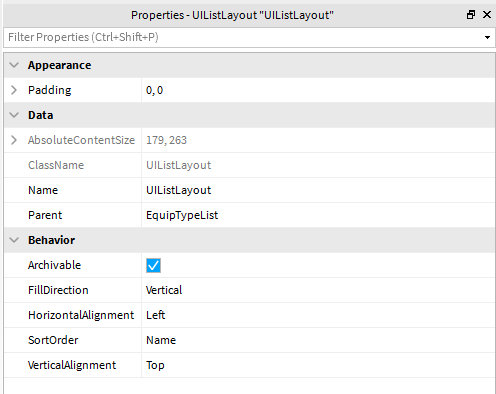
接下来我们看看UIListLayout的属性,单击UIListLayout

Padding:影响列表中每个元素之间的间隔,通过调整这个值,我们可以让每个元素按照填充方向拉开相等的距离

AbsoluteContentSize:列表中所有元素的大小总和,这个值不能改,它也是通过计算得到的
FillDirection:填充方向,默认是Vertical纵向,单击后可以选择Horizontal使其变为横向
SortOrder:列表内元素的排序方式,Name是按照元素的Name属性按字母序列排序,LayoutOrder是按照元素的LayoutOrder的大小排序,为了看到效果我们修改下TextButton的Name属性和Text属性,并将UIListLayout的SortOrder属性调为Name


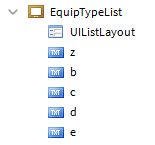
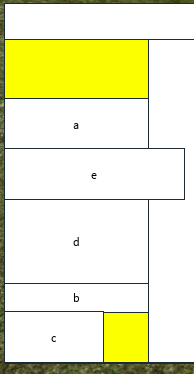
可以看到列表按照字母的序列排序,这时我们把a的Name改为z


发现Explorer面板中的顺序没有发生改变,而界面中Text为a的元素排到了最后。
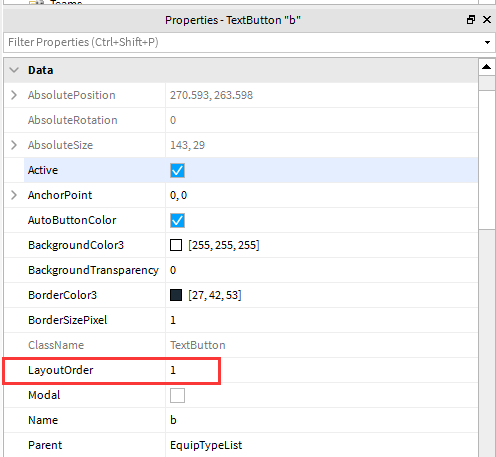
有些功能是很强调顺序的,比如这里我们就是希望Name为z,Text为a的元素排在第一位,要怎么做。这时就需要LayoutOrder属性了。首先修改UIListLayout的SortOrder 属性为LayoutOrder,然后修改b,c,d,e TextButton的LayoutOrder属性为1,z的LayoutOrder保持为0

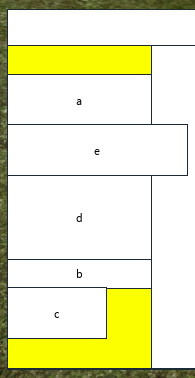
再来看看界面


Name为z,Text为a的TextButton排在了第一位。
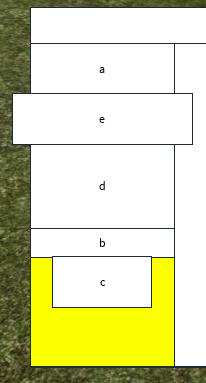
HorizontalAlignment:水平对齐方式,分为居左(Left),居中(Center),居右(Right)



VerticalAlignment:垂直对齐方式,分为顶部对齐(Top),居中(Center),底部对齐(Bottom)



Archivable:通用属性,代表lua中是否可以克隆该元素,这里就不具体说明了
有了UIListLayout布局,做上面那种列表非常方便,删掉随意创建的TextButton,重新创建6个,并修改大小,命名和文本内容,注意下排列顺序,轻松搞定。


以上!
原作者 - 大鱼团队

