写在前面
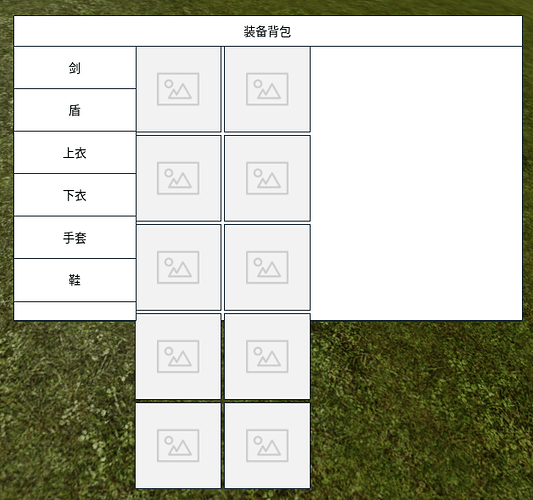
上一篇教程中,我们知道了UIListLayout的作用,大家一定感受到了布局给我们带来的方便,通过UIListLayout我们方便的拼出了左侧的装备类别列表(EquipTypeList),而右侧的装备背包(EquipBag)可以通过另一种布局完成,这种布局是UIGridLayout。
UIGridLayout
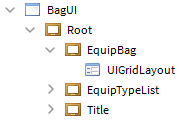
装备背包(EquipBag)的布局方式和装备类别列表(EquipTypeList)的区别在于,装备背包有很多格子,格子按照行列分别对齐,Roblox为我们提供了UIGridLayout来完成这种布局方式,和添加UIListLayout一样,我们在EquipBag下添加一个UIGridLayout


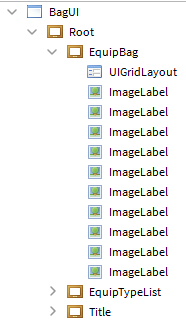
然后随意添加一些ImageLabel,添加时注意界面的变化


可以看到ImageLabel按照从左往右,从上到下的顺序被添加,这就是UIGridLayout的作用。
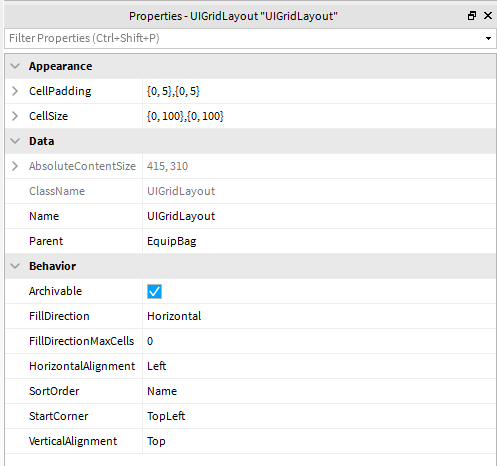
UIGridLayout属性

其中Data区域中的属性,Archivable,HorizontalAlignment,VerticalAlignment,SortOrder与UIListLayout中对应的属性效果相同,这里就不具体说明了,大家试一下就了解了。
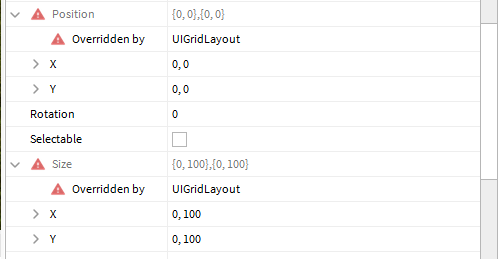
CellSize:格子的大小,我们可以把UIGridLayout布局理解为一些等宽等高的格子排列在一起,格子中的内容完全展开填满格子,而且CellSize就是控制每个格子宽和高的属性,我们单击任意一个ImageLabel观察Position和Scale属性,都是被UIGridLayout复写的,说明他们是通过计算而来,我们没法控制。与UIListLayout一样,UIGridLayout只影响与其同级的元素

CellPadding:格子间的间距,与UIListLayout相似,只是UIGridLayout可以控制横竖2个方向的间距
FillDirection:填充方向,与UIListLayout一样也包含 Vertical(纵向),Horizontal(横向)2种填充方式,不同在于如果选择Horizontal方式,则在添加格子时,首先横向填充,当横向填充满时(根据FillDirectionMaxCells判断是否满),在纵向换行,然后继续横向填充。选择Vertical则是相反的填充方式。
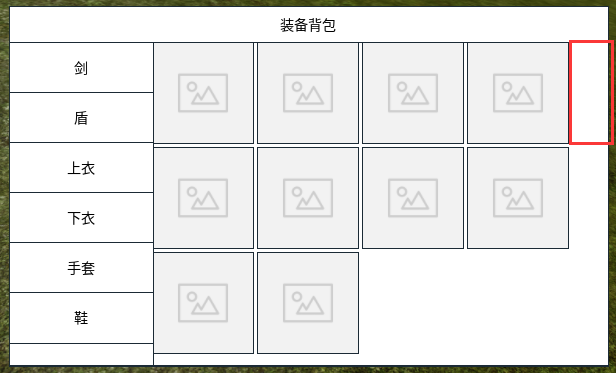
FillDirectionMaxCells:填充方向上的最大格子数,这个值用来告诉UIGridLayout判断什么时候需要换行。这里假设FillDirection属性为Horizontal,当FillDirectionMaxCells为0时,UIGridLayout会根据其父节点的宽度来判断是否需要换行

 (红色框不够一个格子的)
(红色框不够一个格子的)
如果设置为2时则横向添加到第2个时换行
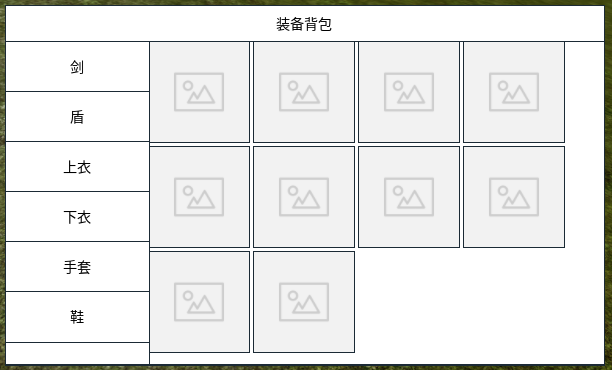
如果这个值设置的过大,使得格子的总宽度超过父节点的宽度,则按照父节点宽度换行


StartCorner:格子开始填充的起始点,分为从TopLeft(左上),TopRight(右上),BottomLeft(左下),BottomRight(右下)开始。不过这个值好像在填充方向上的第一行不生效,需要换行后才生效
使用UIGridLayout布局方式,装备背包也可以轻松的实现,大家可以修改属性试一试
UIListLayout和UIGridLayout在游戏中都是很常见的布局方式,通过组合这2中布局方式,还能做出更复杂的界面,当然Roblox还为我们提供了其他的布局方式,这篇就不继续说明了,之后我会补充,大家也可以自己看看,其他的布局还有:
小提示
通过使用Layout,我们能很快的搭建出一个复杂的界面,不过要注意,越复杂的界面,玩家越不容易理解,并且可能会导致界面卡顿,所以我们应该尽量在保持界面简单的情况下,传达给玩家更多有用的信息。
以上!
原作者 - 大鱼团队